Build apps for the web, mobile, and desktop with one code base.
- About
- Why use this?
- Getting started
- Prerequisites
- Creating a Project
- Running your apps
- Web
- NativeScript
- Electron
- Structure
- Folder Structure
- Naming Conventions
About
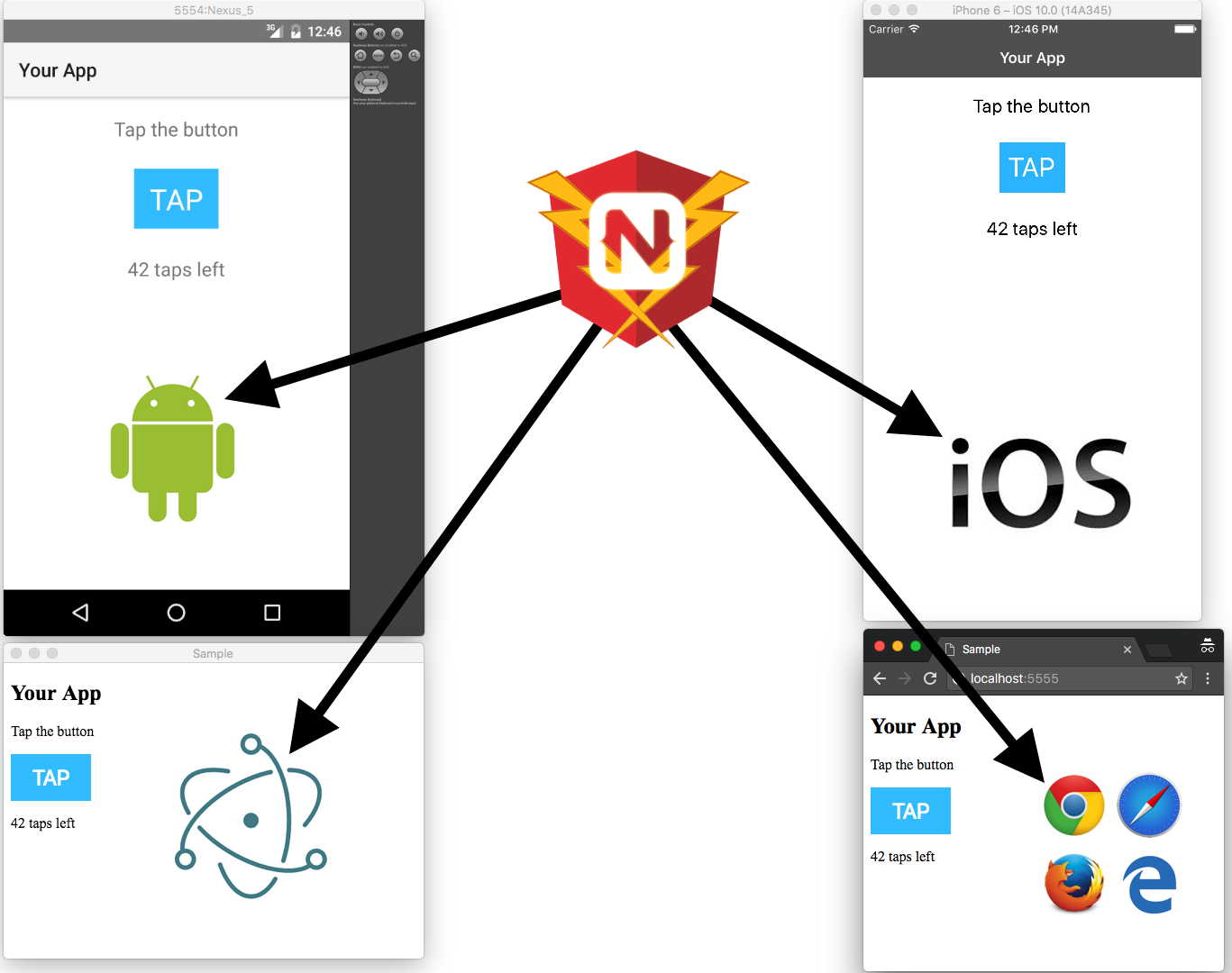
The Angular Multi-Platform Starter is a template for building apps that run across the web, native mobile (using NativeScript), and for desktop (using Electron).
Angular 2 decoupled the Angular framework from the DOM, making the promise of a single code base that runs across multiple environments a real possibility. The goal of this project is to help fulfill that promise by offering the tools and underlying structure to deliver true, multi-platform applications using Angular 2.

Why use this?
“Write once, run anywhere” has been a promise of application development for decades. However, it has rarely been a realistic reality. Recent innovations such as Angular 2, NativeScript and Electron have enabled developers to target different platforms using a common skill set - web technologies, in particular JavaScript. Despite that, building once and running anywhere is still a difficult task to accomplish.
The “Angular Mobile Platform Starter” provides a template with a set of conventions and tooling (via npm scripts) that will help developers structure their code in a way that allows them to maximize code sharing. The goal is to share code everywhere that it is appropriate, but to still allow for platform-specific code wherever that may be necessary. In the end, rather than three separate projects, each targeting one platform (web, desktop or native mobile), you end up with a single project that aims to target all three.
The template depends upon a series of npm scripts that run the apps across environments (i.e. web, native mobile and desktop), as well as a set of conventions for sharing and forking your code for each ecosystem.
Getting started
Prerequisites
Before getting started with the Multi-Platform Starter, you’ll need to have the following prerequisites in place.
- Node.js 5.x+ and npm 3+
- The TypeScript CLI, which you can get by running
npm install -g typescript. - The NativeScript CLI and its dependencies
Creating a Project
Once you have everything set up, start a new project by cloning this repo:
git clone https://github.com/jlooper/angular-starter.git myprojectname
Next, navigate to the new project you just built.
cd myprojectname
And install the project’s dependencies from npm.
npm install
Running your apps
The Angular Multi-Platform Starter lets you build apps that run on the web, on native mobile platforms, and as native desktop applications. Let’s look at how each of them work.
Web
To test your app out on the web, run the npm run start command, which will load your newly created project in a new browser window.
npm run start
The command also sets up a watcher by default, so to see updates to your app all you need to do is save your files.
NativeScript
The Multi-Platform Starter contains a few npm scripts that perform the necessary actions to run your app on iOS and Android. First, start your app by using either npm run start.ios, or npm run start.android.
npm run start.ios
npm run start.android
When your app is running, use the npm run start.livesync.ios and npm run start.livesync.android commands to set up a watcher, which will watch for changes in your app and apply them to your iOS and/or Android apps.
npm run start.livesync.ios
npm run start.livesync.android
Electron
The Multi-Platform Starter also has support for Electron built in. You can start your app up on Electron using the npm run start.desktop command on Macs, and npm run start.desktop.windows on Windows.
npm run start.desktop
npm run start.desktop.windows
With your app running, use the npm run start.livesync.desktop (Mac) or npm run start.livesync.desktop.windows (Windows) command to set up a file watcher, which will watch for changes and apply them to your desktop application.
npm run start.livesync.desktop
npm run start.livesync.desktop.windows
Structure
Folder Structure
Now that you have your app up and running, let’s look at where to place folders and files as you build up your applications. At a high level this is what a new project built with the Angular Multi-Platform Starter looks like:
.
├── nativescript <-- your NativeScript app
│ └── ...
├── package.json <-- npm configuration, including dependencies
├── src
│ └── client <-- main part of your app code
├── tools <-- utility scripts used by the starter
│ └── ...
├── tsconfig.json <-- TypeScript configuration
├── tslint.json <-- TypeScript linting config
└── typings.json <-- TypeScript typings config
Most of the time you’ll be working in the src/client folder, which contains a structure that looks something like this:
.
├── app
│ └── shared
│ ├── core
│ │ └── ...
│ ├── electron
│ │ └── ...
│ └── sample <-- your application code goes here
│ ├── components
│ │ ├── app
│ │ │ ├── app.component.html
│ │ │ ├── app.component.tns.html
│ │ │ ├── app.component.ts
│ │ │ └── app.routes.ts
│ │ ├── home
│ │ │ ├── home.component.html
│ │ │ ├── home.component.tns.html
│ │ │ ├── home.component.ts
│ │ │ ├── home.css
│ │ │ ├── home.routes.ts
│ │ │ └── home.tns.css
│ │ └── index.ts
│ └── ...
├── assets
│ └── ... <-- image and font assets you wish to use across platforms
└── index.html <-- landing page of your web app
In the structure above, the sample folder contains the main code of your application. You can rename this folder to the name of your application if you’d like or replace it with your own code.
The Angular components defined in the sample/components folder are used across all three environments that the Multi-Platform Starter supports—web, native, and Electron. If you’d like to split up your code so that different files execute in different environments you have a few different options; the first of these is a simple file naming convention.
Naming Conventions
Certain type of code makes sense to share across all environments you app runs in, and certain types don’t. Any code that doesn’t touch the user interface, such as model objects and services, tends to be usable regardless of your app’s platform. Code that does touch the UI, however, usually needs to be written once for the web, and once for native mobile platforms that do not use the DOM.
The Multi-Platform Starter provides a simple naming convention for handling this scenario. When you need to provide files that are specifically for native mobile environments, include a .tns.* in the name of the file. For instance, suppose you wish to provide a different template for a component in your web and native apps. To do that you could create one file named home.component.html for your web app, and another file named home.component.tns.html for your native apps.
<!-- home.component.html -->
<label>Hello World</label>
<!-- home.component.tns.html -->
<Label text="Hello World"></Label>
And if you then wanted to style these templates differently, you could create a home.component.css file for the web, and a home.component.tns.css file for native.
/* home.component.css */
/* Make labels blue on the web */
label { color: blue; }
/* home.component.tns.css */
/* Make labels red for native iOS and native Android */
Label { color: red; }